CSS는 기본적으로 더 나중에 작성된 것이 우선순위가 높다. 그러나 항상 그런 것만도 아니며 조금 더 복잡한 구석이 있기 때문에 주의해야한다.
(미리 밝혀두자면 작성 위치에 따른 우선순위는 inline > style태그 > style.css 이며, 본 글은 같은 element에 대해 붙었을 때 CSS가 누구의 손을 들어주는지에 대해 작성했습니다.)
어떤 선택자가 이기는지는 다음 순서에 따른다. (1위가 가장 우선순위가 높다.)
1. Importance
2. Specificity
3. Source order
1. Importance
아래와 같이 !important를 붙여 준 것이 가장 우선순위가 높다.
h2 {
color: red !important;
}
2. Specificity
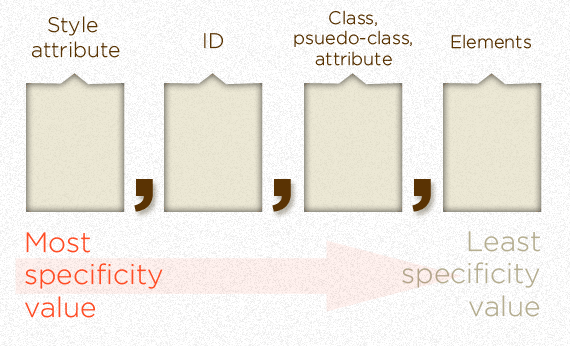
specificity는 아래의 그림에 따라 점수로 매겨질 수 있다.

위 그림에 맞게 점수를 채워넣을 수 있는데 각 자리수에 들어간 숫자가 후에 점수로 환산된다.
가령 1, 2, 0, 4, 이렇다면 1204점이 되며 Specificity 점수가 더 높은 것이 높은 우선순위를 가진다.

따라서 Specificity 내에서는 inline으로 작성된 것이 가장 큰 우선순위를 가진다.
그 외의 것들은 계산하기 복잡하다면 specificity 계산기를 이용하는 방법도 있다.
3. Source order
소스가 나중에 작성된 것일수록 더 높은 우선순위를 가진다.
p {
color: pink;
}
p {
color: green;
}
다음과 같은 코드가 작성되었다면 p태그에는 더 나중에 작성된 초록색이 적용될 것이다.
Reference
https://css-tricks.com/specifics-on-css-specificity/
Specifics on CSS Specificity | CSS-Tricks
This article was originally published on August 11, 2008. I am updating it now to fix some inaccuracies in how this concept was presented. I've never
css-tricks.com
'CSS' 카테고리의 다른 글
| fixed position의 element를 화면 중앙에 배치하기 (0) | 2020.05.03 |
|---|---|
| CSS의 단위 (0) | 2020.01.10 |
| [CSS] 마진 겹침/ 상쇄(margin collapsing) (0) | 2020.01.08 |
| [CSS] Box model (박스 모델) (0) | 2020.01.08 |


