마진 겹침 현상은 top margin과 bottom margin이 겹쳐질 때 서로 상쇄되는 것을 말한다.
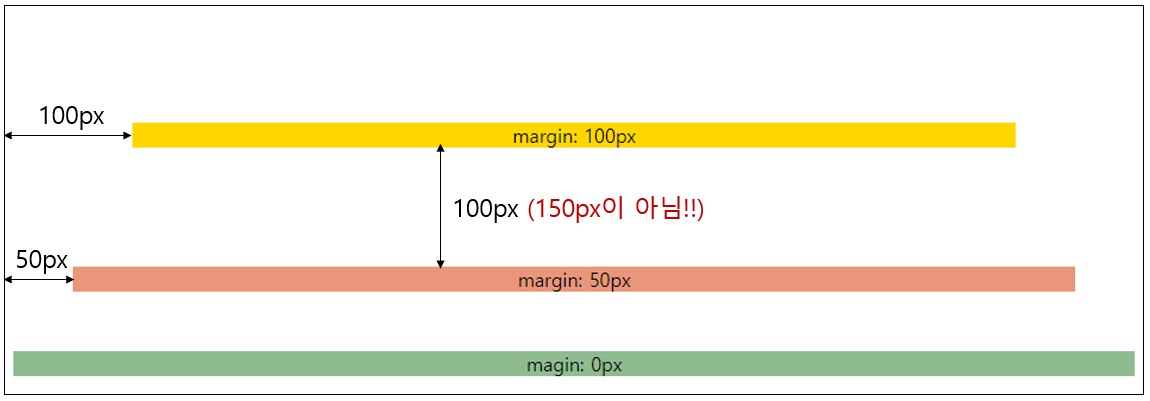
이렇게 말하면 이해하기 어려울 수 있으나 아래 그림을 보면 쉽게 이해할 수 있다.

각 박스 안에는 margin 값이 들어있다. 노란색 박스의 margin은 100px이고 주황색 박스의 margin이 50px이라면 둘 사이의 공간은 150px만큼 떨어져 있어야 하겠지만, margin collapsing 현상에 의해 큰 값으로 상쇄된다. 따라서 100px이 되는 것이다.
주의사항
- 음수 마진이 포함된 경우는 가장 큰 양수마진과 가장 큰 음수 마진의 합으로 상쇄된다.
- 부동 요소(float)나 절대적으로 위치가 지정된(absolutely positioned) 요소의 마진은 상쇄하지 않는다.
- 보더, 패딩, 인라인 콘텐츠, height또는 min-height가 없는 경우(즉 빈 블럭인 경우에)에는 top 또는 bottom의 마진이 상쇄된다.
References
https://developer.mozilla.org/ko/docs/Web/CSS/CSS_Box_Model/Mastering_margin_collapsing
'CSS' 카테고리의 다른 글
| fixed position의 element를 화면 중앙에 배치하기 (0) | 2020.05.03 |
|---|---|
| CSS 우선순위 (Cascade) (0) | 2020.03.24 |
| CSS의 단위 (0) | 2020.01.10 |
| [CSS] Box model (박스 모델) (0) | 2020.01.08 |


