Error

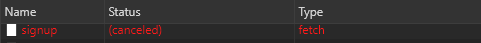
그림과 같은 형태의 form을 만들고 post request를 보내는 작업을 하고있었는데, postman에서는 통신이 잘 되는 것을 확인했지만 크롬에서는 계속해서 response를 받지 못했다. 왜그런가 이유를 살펴보다가 크롬 개발자 도구의 Network탭에서 보니 status가 canceled로 표시되고 있었다.

Solution
이유는 내가 <form> 태그 안에서 만든 'register' 버튼 때문이었다.
<input type="button"/>으로 버튼을 만들 경우 바로 페이지가 reload되기 때문에 <button>을 만들어 놓고 onclick속성으로 서버에 post request를 보내고 있었는데 이 부분에서 문제가 있었다.
<form>안의 <button>은 default속성으로 submit 타입을 가진다. (참고링크)

결과적으로 버튼을 누를때마다 post request를 두번씩 보내고 있어 크롬에서 막았던 것 같다.
<button type="button">으로 속성을 변경해주고나니 문제가 해결되었다.
'Javascript' 카테고리의 다른 글
| JavaScript 코드 꿀팁들 (0) | 2020.04.05 |
|---|---|
| ES6 문법 정리 (0) | 2020.04.01 |
| this 키워드 (this keyword in JavaScript) (0) | 2020.03.23 |
| 자바스크립트 호이스팅 (JavaScript hoisting) (0) | 2020.03.20 |
| 함수 호이스팅 (Function hoisting) (0) | 2020.01.22 |

